Move a Component
Steps
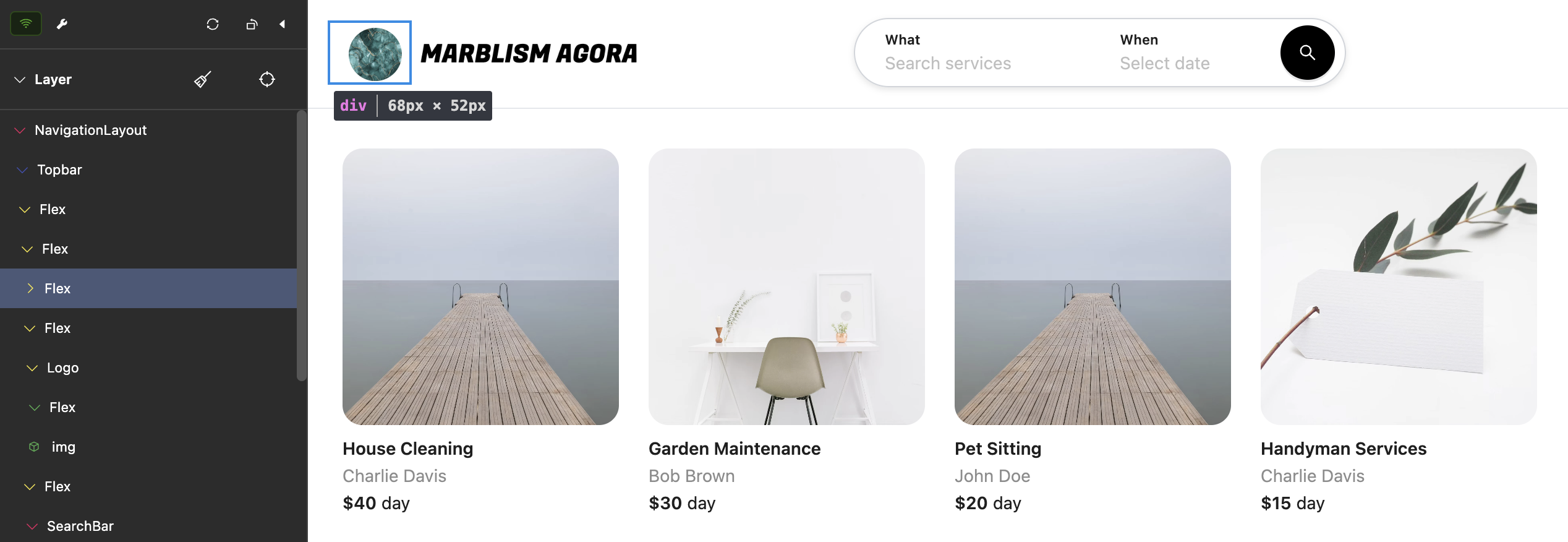
In this example, we’ll move the user avatar from the right to the left side of the topbar.
-
In the left sidebar, hover over the component and click the
Movebutton.
-
Drag the component to the desired location and release it.

-
The view updates automatically.

Good to Know
When the Move button is active, the left sidebar only shows components at the same level and allows movement within that level.
Moving a component outside its parent’s boundaries is not yet supported.