Update properties
Steps
-
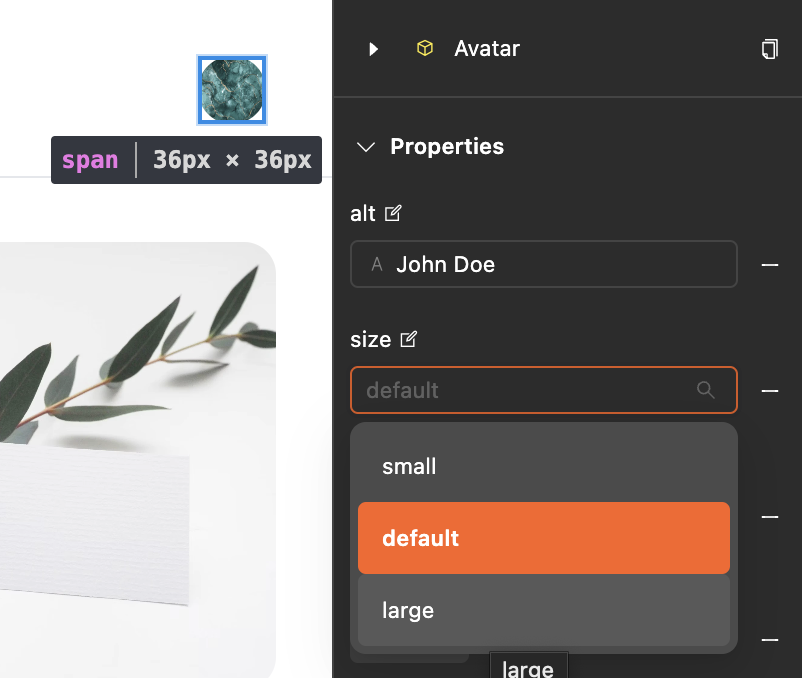
In the rightbar, select a property from the
Propertiessection
-
The editor understands your component and displays the right input / values to update the property correctly

Good to know
In the example above, the Avatar component we edited is coming from Ant Design, an external UI library. There is no extra setup for the editor to understands these elements.